HTML (Hypertext Markup Language) ist eine textbasierte Auszeichnungssprache für die strukturierte Darstellung von Informationen. Hierbei können Informationseinheiten durch Hyperlinks verknüpft werden. HTML-Dokumente werden typischerweise durch einen Web-Browser von einem Web-Server abgerufen, interpretiert und dem Menschen zweckmäßig präsentiert.
Grundkonzept
HTML (Hypertext Markup Language) ist eine textbasierte Auszeichnungssprache für Dokumente. Auf Basis des Internets bildet HTML neben einem Adressierungsstandard (im Speziellen URL, Uniform Resource Locator) und einem Übertragungsprotokoll (HTTP, Hypertext Transfer Protocol) die Basis des World Wide Web.
HTML definiert Tags zur hierarchischen Auszeichnung (engl. markup) von Textelementen, beispielsweise:
<h1>Überschrift der Stufe 1 (header)</h1> <p>Text eines Absatzes (paragraph)</p>
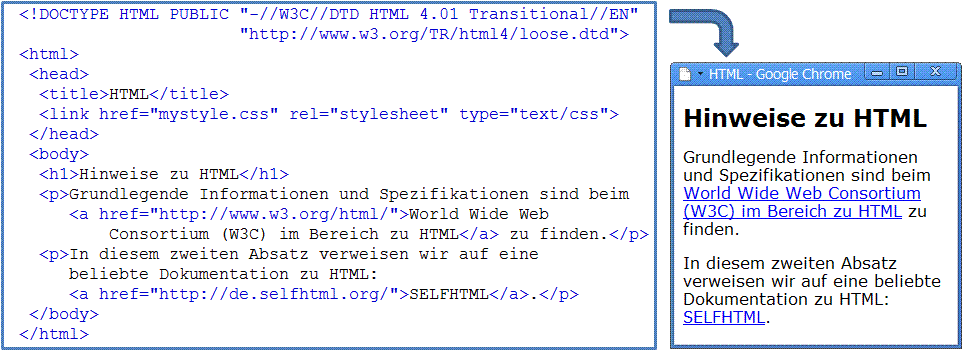
Ein Hypertextsystem besteht aus Knoten (adressierbaren Informationseinheiten) und gerichteten Kanten. Für die Realisierung entsprechender Verweise (Hyperlinks) dient in HTML der <a>-Tag. Dies ist in dem HTML-Dokument in Abbildung 1 dargestellt.

Abb. 1: Beispielhaftes HTML-Dokument
Ohne weitere Angaben erfolgt die Darstellung ausgezeichneter Dokumentbereiche in einem Web-Browser gemäß gewisser Konventionen oder individueller Einstellungen. Für eine systematische Anpassung der Darstellung können Cascading Stylesheets (CSS) verwendet werden, die Formatangaben an separater Stelle definieren (im Beispiel mystyle.css). Beispielweise legen die folgenden Angaben fest, mit welcher Schriftart und -größe Überschriften der Stufe 1 sowie Absätze darzustellen sind:
h1 { font-family: Verdana; font-size: 150% }
p { font-family: Verdana; font-size: 100% }
Bei einer klaren Umsetzung der logischen Strukturierung von Dokumenten wird eine automatische Verarbeitung des HTML-Dokuments erleichtert. Beispielsweise kann der aufrufende Web-Browser das Dokument in Abhängigkeit von vorliegenden Restriktionen angepasst darstellen, eine Suchmaschine die inhaltliche Struktur besser erschließen oder der Inhalt einer Webseite einfacher vorgelesen werden (entsprechend der Forderung nach Barrierefreiheit).
Schlichte HTML-Dokumente sind im Wesentlichen statisch. Zur Umsetzung interaktiver webbasierter Anwendungen kann JavaScript verwendet werden. Alternativ sind eingebettete Programme mit proprietären Erweiterungsmodulen für Web-Browser im Gebrauch (insbesondere Java Applets sowie Programme auf Basis von Adobe Flash oder Microsoft Silverlight). Neuerdings bietet HTML5 verbesserte Möglichkeiten sowohl für die inhaltliche Strukturierung von Dokumenten als auch für die Gestaltung interaktiver webbasierter Anwendungen.
Standardisierung
HTML wurde ursprünglich von Tim Berners-Lee konzipiert und in mehreren Sprachstandards bis zu den Versionen 4.01 [W3C 1999] und HTML5 (im Entwurf) weiterentwickelt. Außerdem wurde HTML auf Basis von XML neu definiert (XHTML).
Literatur
W3C (World Wide Web Consortium): HTML 4.01 Specification, W3C Recommendation 24 December 1999. http://www.w3.org/TR/html401/ (Abruf am 4.9.2011)
